Add The Credentials Button To WHMCS Templates
WSC is configured to add two buttons via a hook from the WSC UI. In some cases, you might want to add the button to other pages like the ticket submission page. Doing so is simple and just requires the addition of a few extra lines of code on the template. If you use a control panel like cPanel you can use the file manager to edit the templates you are using. At the time of writing this article, the default WHMCS templates are located at /templates/twenty-one/. As an example we will add the credentials button to the page after ticket submission. That template is located at /templates/twenty-one/supportticketsubmit-confirm.tpl.
Step-By-Step Instructions
Open up the /templates/twenty-one/supportticketsubmit-confirm.tpl with a file manager or download it to your desktop. Locate line 6 in this file which looks like this;
<div class="alert alert-success text-center">
<strong>
{lang key='supportticketsticketcreated'}
<a id="ticket-number" href="viewticket.php?tid={$tid}&c={$c}" class="alert-link">#{$tid}</a>
</strong>
</div>Modify the block to add the button code below. The button code is the same for everyone.
<a href="index.php?m=tickets_credentials&tid={$tid}&c={$c}" class="btn btn-default"><i class="fa fa-lock"></i>Submit Credentials</a>After the addition, the block now looks like this;
<div class="alert alert-success text-center">
<strong>
{lang key='supportticketsticketcreated'}
<a id="ticket-number" href="viewticket.php?tid={$tid}&c={$c}" class="alert-link">#{$tid}</a>
<a href="index.php?m=tickets_credentials&tid={$tid}&c={$c}" class="btn btn-default"><i class="fa fa-lock"></i>Submit Credentials</a>
</strong>
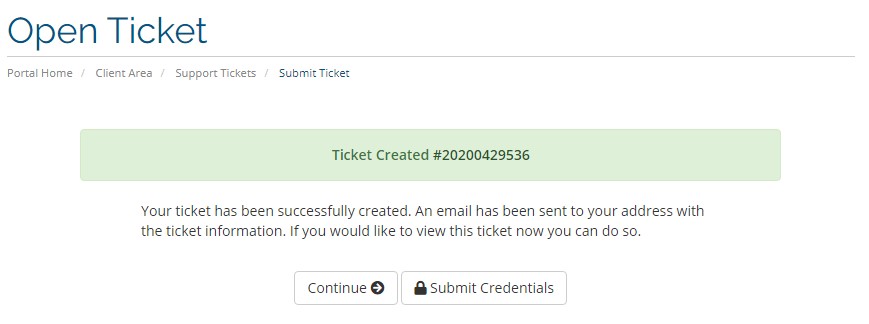
</div>Save the file and the WSC Credentials Button will now be displayed on the ticket submission page. You can place the button code on any WHMCS template but you must not use the code outside of WHMCS like in email templates.


No Comments